Using motion design as a storytelling tool
Recently, our WebFirst CX team had the opportunity to tap into our filmmaking and 3-D modeling backgrounds. We were asked to explore ways to integrate graphic media components to support visual storytelling on targeted pages on a federal agency site. We welcomed the chance to consider how to strengthen page engagement rates and reinforce the site’s communications through dynamic content behaviors, motion effects, and animation.
Inspiration and Aspirations
Our federal client brought us an example of another healthcare agency site where touches of animation were integrated into the content presentation. On the referenced NIH site, the subtle animation effects aided the readability and brought focus to specific content elements.

Storytelling Techniques
Our team’s designers often borrow from filmmaking techniques when we want to tell a story or need to communicate key narrative messages in dynamic ways that attract the user’s focus.
The Power of Motion for User Focus
Motion effects can play a major role in guiding the viewer’s focus on a screen. Just as in film, techniques like directional motion and overlapping motion can be applied to elements to direct a user’s attention and for electronic coaching. For example, directional movement of any object, like a button sliding in, or images or graphics moving in layers, naturally attract the viewer’s eye.
Overlapping motion or follow-through motions are techniques that amplify the hierarchy or an implied order and can guide users through an interface by suggesting next moves. For example, a primary motion or interaction effect triggers another object in motion to signal the next available interaction.
Additional motion effects like changing sizes of objects or blurring and depth effects can also draw the viewer’s focus to specific elements or parts of the webpage within the frame. Both effects, within interactive contexts like websites, typically need to be prompted from user selections or browsing behaviors; or timed in or out based off the user’s location on the webpage.
Creating a Guided Narrative
Motion effects are great to have in your team’s toolbox. Yet we’ve all seen when too many animated touches can become distracting or render your page inaccessible for cognitive load. However, when leveraged in limited effort to support a specific coaching or communication purpose, they can increase page usability and increase message comprehension.
For example, hover and click effects that are triggered on button interactions provide user feedback and set user expectations for interface behaviors. With similar effect, techniques like parallax scrolling and layered movement guide users through page sections and become devices for advancing your narrative. With parallax, a sense of depth is created as background elements move more slowly than foreground elements. On a user’s scroll, the effect can be used for a reveal and be the appropriate spot for content acting in a conclusion-type role.
For storytelling, another effect of layering elements in different motion layers helps pace information display and draw attention across a timeline. On the previous NIH site, for example, the graphics at the top of the page are animated in layers that scale and move independently. Overall, the effects are to draw in the user’s focus and encourage users to scroll further down the page to see the animation outcomes.
Bringing a Federal Site to Life
Communicating the potential of motion effects can be more challenging than communicating a page’s content structure through wireframes. We’ve all heard the “I’m a visual person,” or “I need to see it to know,” comments. Depending on the scale of production, storyboards or prototype animations are sound methods for demonstrating intended animated outcomes.
For our project, our motion designer created a series of six short videos to convey options for how to infuse motion effects into their site. The prototypes demonstrated options for animating the page’s hero areas with video components and included options for 3-D animation, animated illustrations, and videos using depth of field to pointedly focus on the page topics.
First steps with animation
Along with the specific technique prototypes, we also showcased several full-page prototypes that layered and integrated animations. These became aspirational goals for the site and influential in the overall site roadmap. We recommended that our client initially step into the application of motion design elements with one technique and to approach the integration in a repeatable scheme.
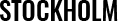
We decided that the first step would be to implement a new video-based hero component and to provide a style guide and storytelling template. Our goal became enabling our client’s internal designers in producing a series of videos, one for the site section’s landing pages. Our motion designer partnered with our client’s internal videographer and graphics designers to review the agency’s repository of B-reel video footage. They selected edits that could be used together, with a repeatable motion-effect approach, to create a consistent style across the site.
Outcomes
The client chose their “Trainings” section as the first section to deploy the new video hero: https://ccr.cancer.gov/training.

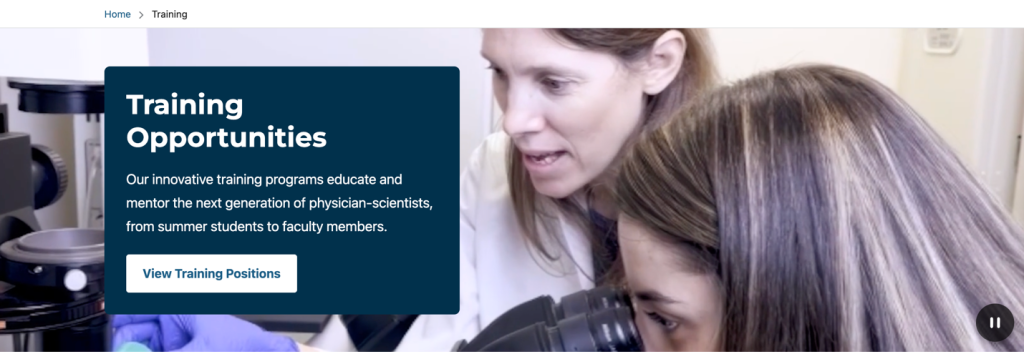
On the same Training page, we also brought motion design to an infographic. The result is an interactive infographic that makes the agency’s training paths more salient.

Are you looking for higher page-engagement?
Our CX team at WebFirst has experience with using the power of storytelling along with techniques from film and game design to design unique, compelling ways of connecting your audiences to your content. We’ve seen targeted and considerate motion effects lift page engagement rates and time on site metrics. Have you considered using motion to coach users through digital forms or for presenting your stories? We’d love to discuss what’s possible.